What Is The Open Graph Protocol?. The Open Graph Protocol is a protocol… | by Muhammed Erdinç | Dev Genius

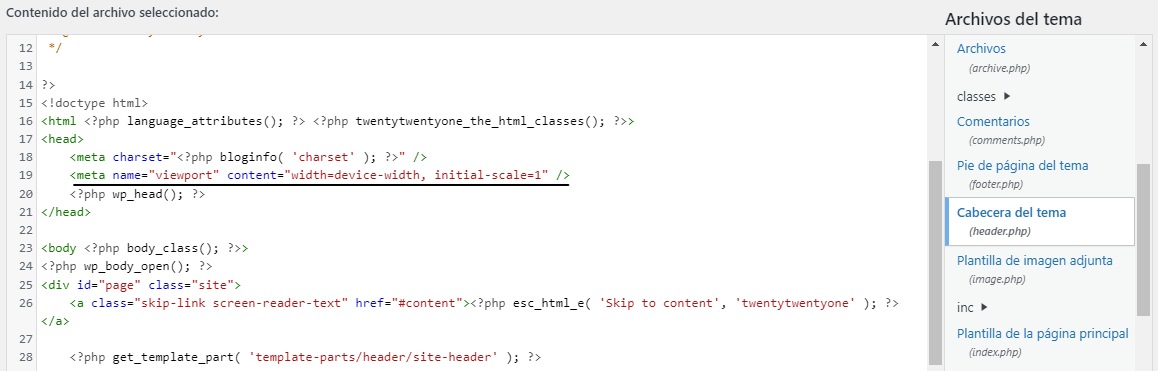
Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Why is my body width smaller then the viewport when trying to create responsive content? - HTML & CSS - SitePoint Forums | Web Development & Design Community

Possible false positive for <meta name="viewport" content="width=device- width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub